Czy jesteś ciekawy sieci i chcesz rzucić okiem na kod źródłowy dowolnej witryny w Internecie? Jeśli tak, nie jesteś sam. Jednym z najczęściej zadawanych przez czytelników pytań jest to, jak wyświetlić kody źródłowe HTML z DOWOLNEJ strony internetowej na iPhonie (lub innym urządzeniu iDevice - iPadzie lub iPodzie Touch). Na szczęście mamy rozwiązanie dzięki twórcy Robowi Flaherty'emu! W tym artykule opisano kroki wymagane do wyświetlenia kodu źródłowego (HTML, CSS, JavaScript itp.) Dowolnej strony internetowej na urządzeniach iDevices, w tym na iPadzie, iPhonie lub iPodzie touch. A co najważniejsze, nie jest wymagana żadna aplikacja!
Jak wyświetlić kody źródłowe HTML na iDevices
8 łatwych kroków, aby zobaczyć kody źródłowe HTML
- Stuknij Safari (iPhone, iPod lub iPad), jeśli nie jest jeszcze otwarta, i odwiedź tę stronę. Ta metoda działa również w przypadku przeglądarki Chrome
- Wybierz przycisk Udostępnij (znany również jako przycisk akcji):

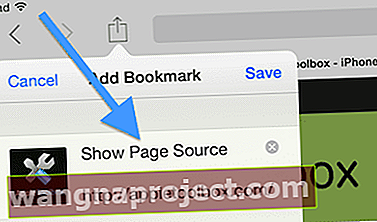
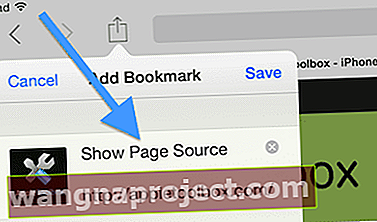
- Stuknij zakładkę :

- Wybierz pole nazwy i kliknij ikonę X, aby je wyczyścić, nazwij je „Pokaż źródło strony”, a następnie dotknij „Zapisz”.

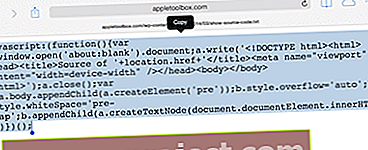
- Teraz odwiedź tę stronę i zaznacz wszystko i skopiuj kod javascript: ( kod: Rob Flaherty )

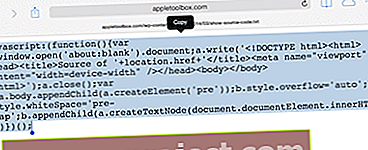
- Potwierdź, że kod, który kopiujesz z witryny Roba, wygląda tak samo (ale skopiuj z tej strony NIE z dołu):
- javascript: (function () {var a = window.open ('about: blank'). document; a.write ('Source of' + location.href + ''); a.close (); var b = a. body.appendChild (a.createElement ('pre')); b.style.overflow = 'auto'; b.style.whiteSpace = 'pre-wrap'; b.appendChild (a.createTextNode (document.documentElement.innerHTML) )}) ();
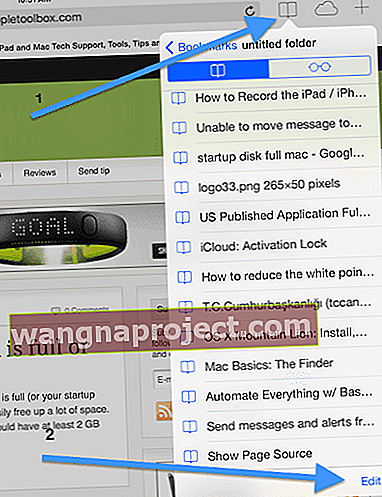
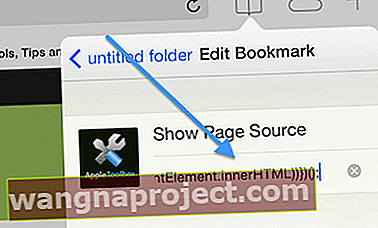
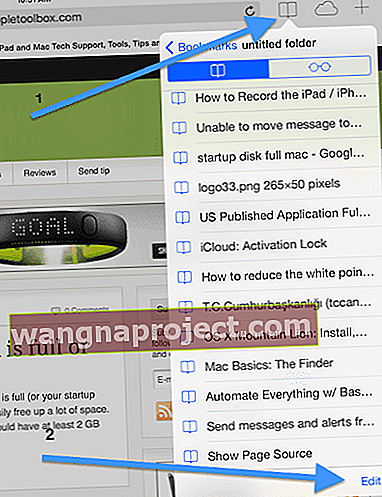
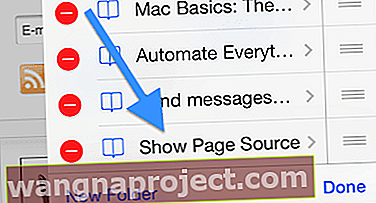
- Stuknij ikonę Zakładki i stuknij Edytuj :

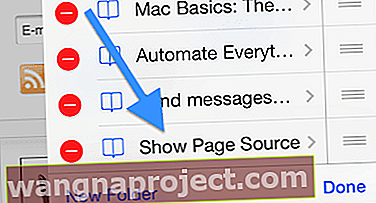
- Wybierz zakładkę „Pokaż źródło strony”, którą właśnie utworzyłeś w kroku 4:

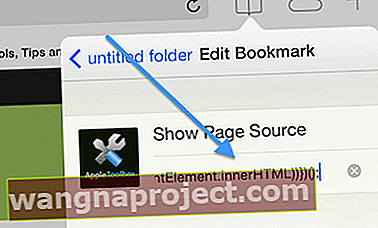
- Stuknij pole adresu i kliknij ikonę X, aby je wyczyścić, a następnie wklej kod javascript skopiowany w kroku 5; następnie stuknij Gotowe

Otóż to! Teraz możesz przejść do dowolnej strony internetowej za pomocą mobilnej przeglądarki Safari (i Chrome) na swoim urządzeniu iDevice (iPhone, iPod lub iPad), stuknąć ikonę Zakładki, a następnie stuknąć zakładkę Pokaż źródło strony, a otworzy się nowe okno z kodem źródłowym Strona internetowa. Niesamowite i łatwe!
Zakończ wyniki, aby wyświetlić kody źródłowe HTML


I oczywiście jest do tego aplikacja!
Jeśli nie podoba ci się pomysł wykonania kilku ręcznych kroków, App Store oferuje kilka aplikacji, które wykonają pracę za Ciebie! Poszukaj aplikacji innych firm, takich jak View Source, Source for Webpage, Source Browser i podobne aplikacje, które umożliwiają wyświetlanie kodu źródłowego HTML. Dzięki tym aplikacjom uzyskasz dostęp do całego kodu źródłowego HTML swojej ulubionej witryny, CSS, a w niektórych aplikacjach do dowolnego kodu JavaScript. Niektóre z tych aplikacji oferują nawet rozszerzenie Safari dla urządzeń z systemem iOS i zawierają wbudowane funkcje podświetlania składni i wyszukiwania! 
Dzięki tym aplikacjom przeglądanie kodu źródłowego jest płynnym, jednoetapowym procesem. Wystarczy wpisać adres URL i natychmiast zobaczyć znajdujący się za nim kod źródłowy. Możesz też skorzystać z rozszerzenia Safari w aplikacji i przeglądać sieć w zwykły sposób. Następnie, gdy chcesz wyświetlić źródło bieżącej strony, wystarczy dotknąć ikony akcji i wybrać opcję Wyświetl źródło. Kopiowanie tekstu do stołu montażowego w celu wykorzystania w innych aplikacjach lub nawet wysyłanie go w wiadomości e-mail jest łatwe.